背景
一定要学MCP!一定要学MCP!一定要学MCP!重要的事情说三遍!
我觉得MCP是为所有后端开发中提供了非常容易的转行到AI相关工作的机会,因为MCP其实就是后端API化的工具。
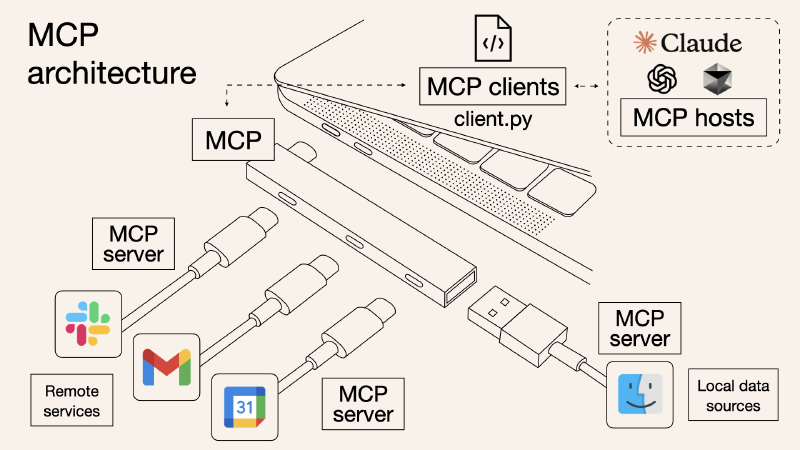
MCP(Model Context Protocol)是当前最流行的面向AI的集成技术,号称是AI届的USB,而且MCP标准是开放的,各大大模型厂商都支持这个标准。 MCP Server可以运行在本地,也可以运行在远程,今天我们就用Cloudflare的Worker来建立一个MCP Server。
准备
只需要一个Cloudflare账号,免费账号即可。
项目初始化
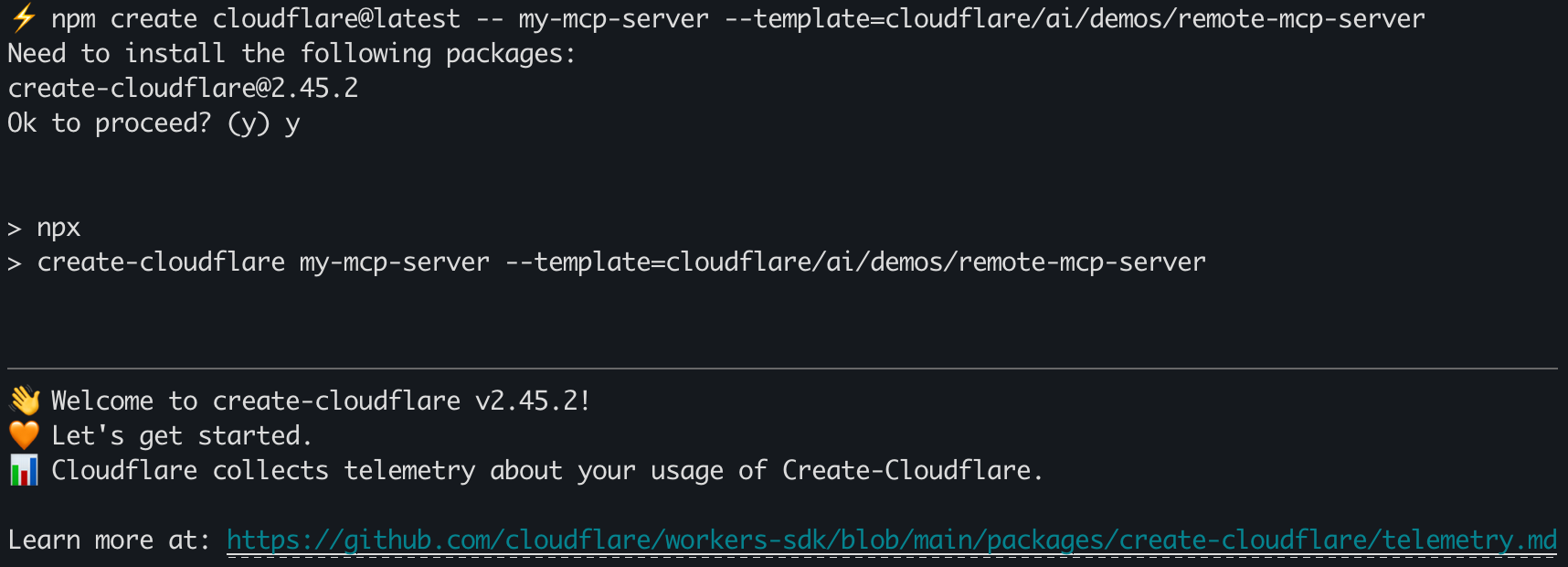
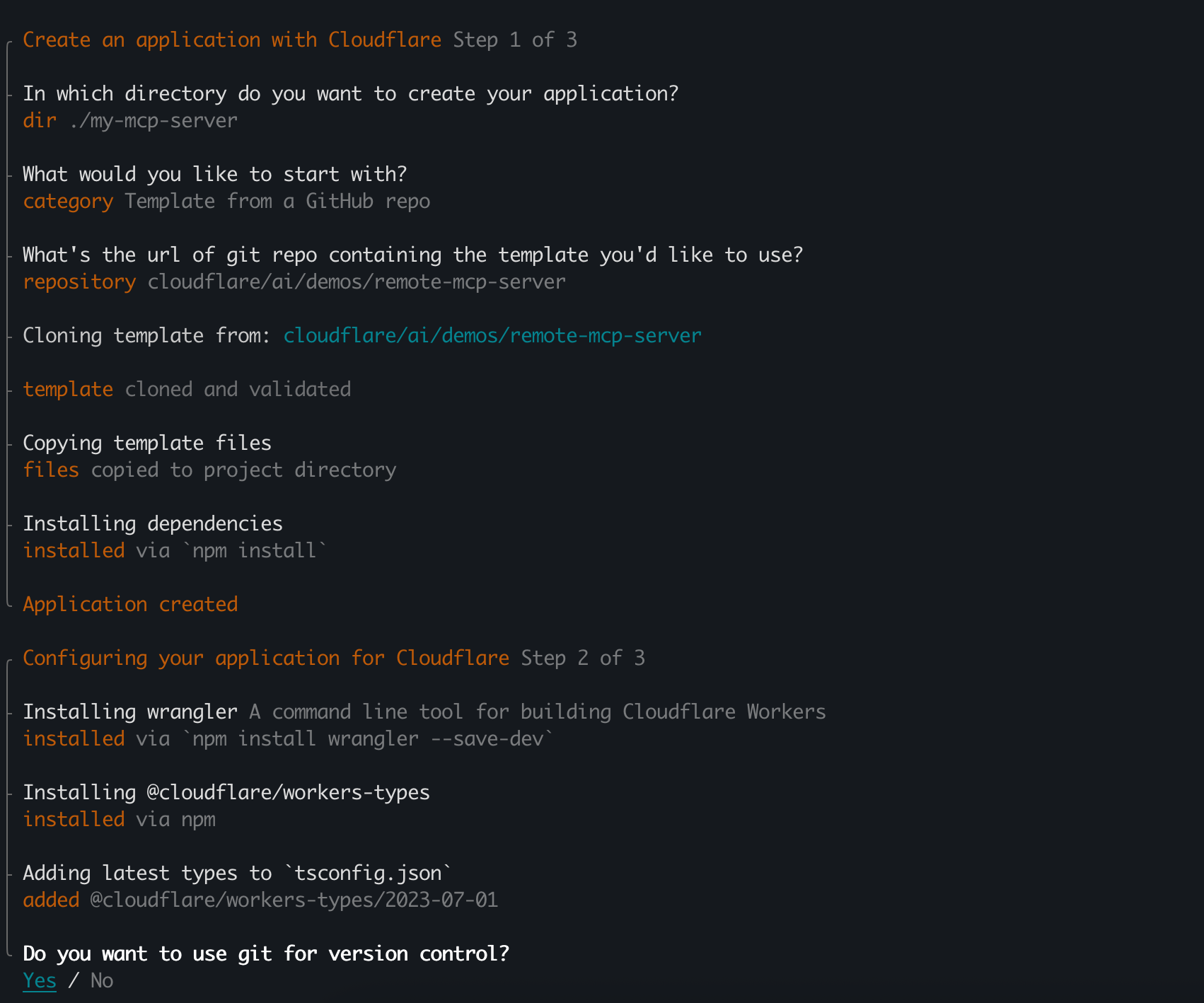
npm create cloudflare@latest -- my-mcp-server --template=cloudflare/ai/demos/remote-mcp-server
其中后面的templaet是cloudflare的github项目 https://github.com/cloudflare/ai/tree/main/demos/remote-mcp-server




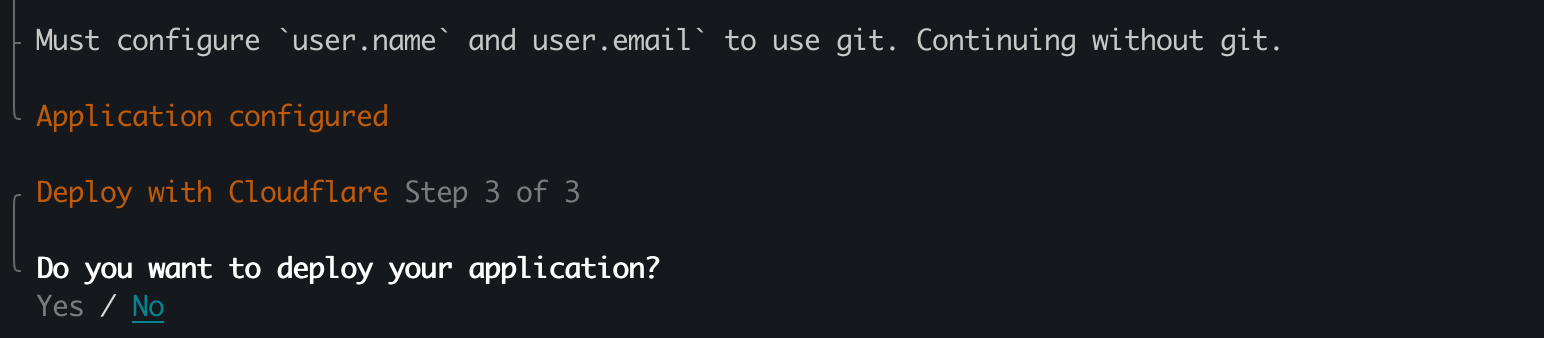
当提示“是否要部署到cloudflare”时,选择No,先不部署
启动MCP server
cd my-mcp-server
npm start
这样就能启动开发服务器,http://localhost:8787/sse, 返回结果为:因为MCP server需要登陆授权。
{"error":"invalid_token","error_description":"Missing or invalid access token"}
启动 MCP Inspector
MCP Inspector是一个交互式web页面可以用来连接MCP server进行调用
npx @modelcontextprotocol/inspector@latest
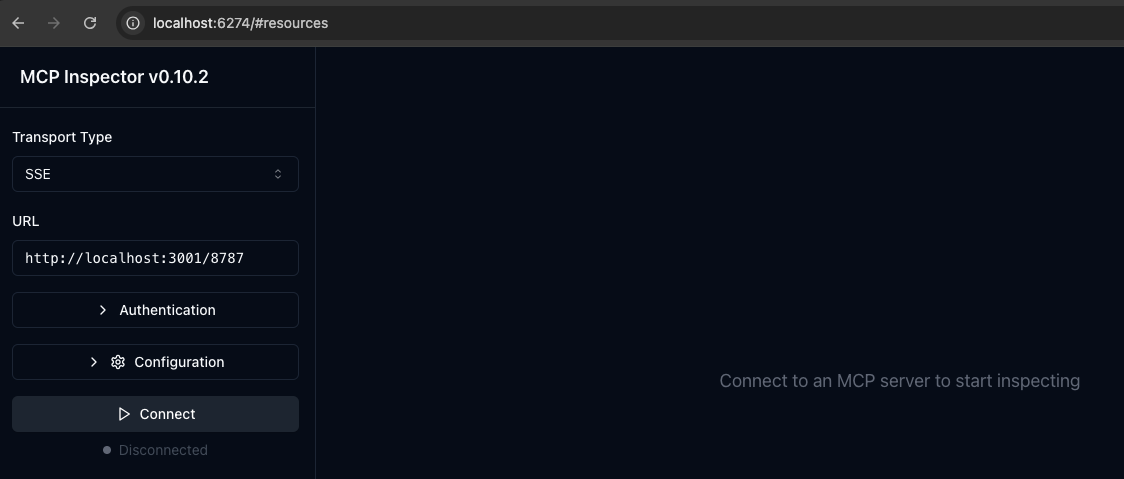
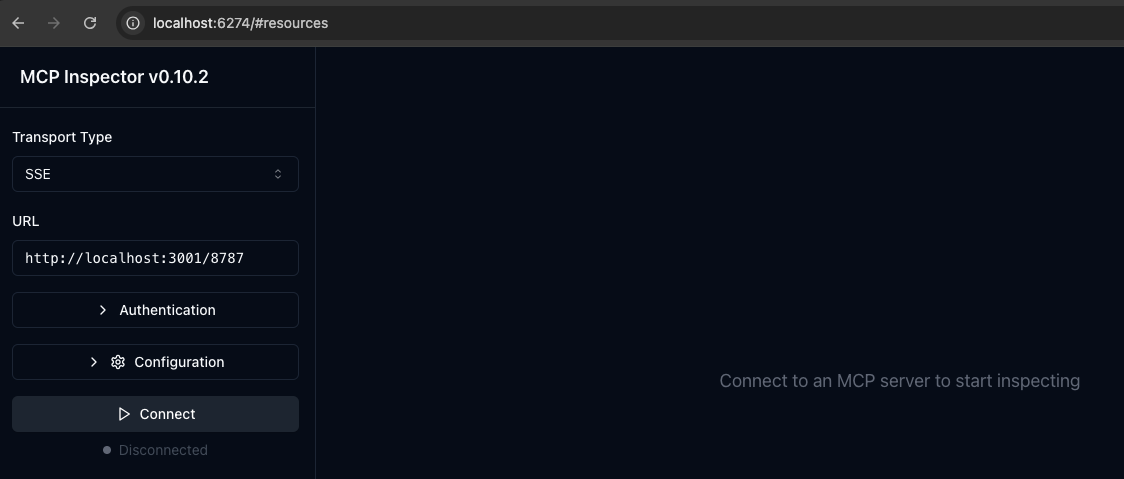
打开http://localhost:6274 , 这个端口号可能会有所不同,注意看你自己的屏幕上显示的端口号

用MCP Inspector来测试
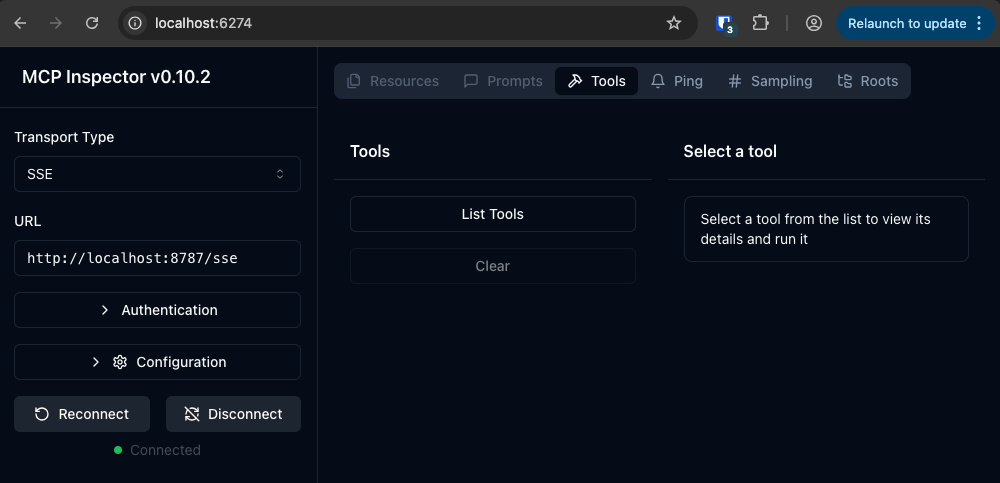
选择Transport Type为SSE,URL里填入上面我们的服务器地址 http://localhost:8787/sse


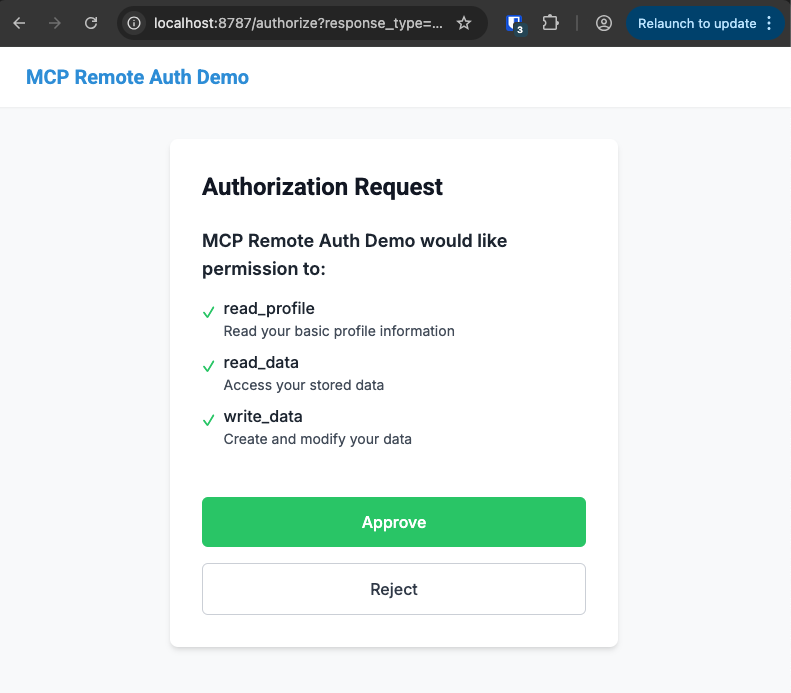
然后点击“Connect” 按钮,浏览器会跳转到一个授权页面,点击“Approve”,会自动返回到Inspector到home

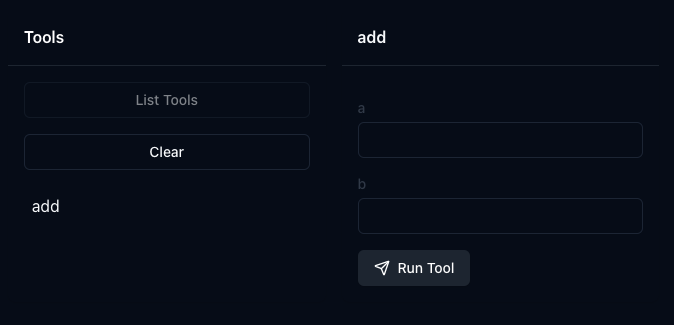
可以看到左下角已经出现绿色的圆点,表示我们的Server已经正确连接里,在右侧区域,有“Tools” 和“List Tools”, 点击后,可以出现“add”, 这个是实现在我们代码里的一个工具,可以被其他服务调用

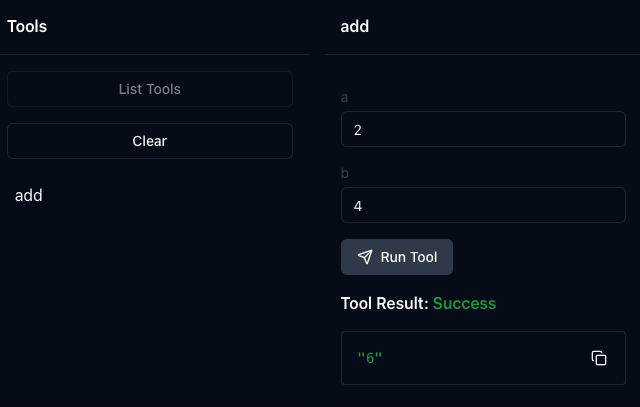
填入a和b两个值,再”Run Tool“就可以得到结果

注意,返回值可以是普通文本,当然也可以是字符串化的JSON对象,或者是BASE64的图片
代码剖析
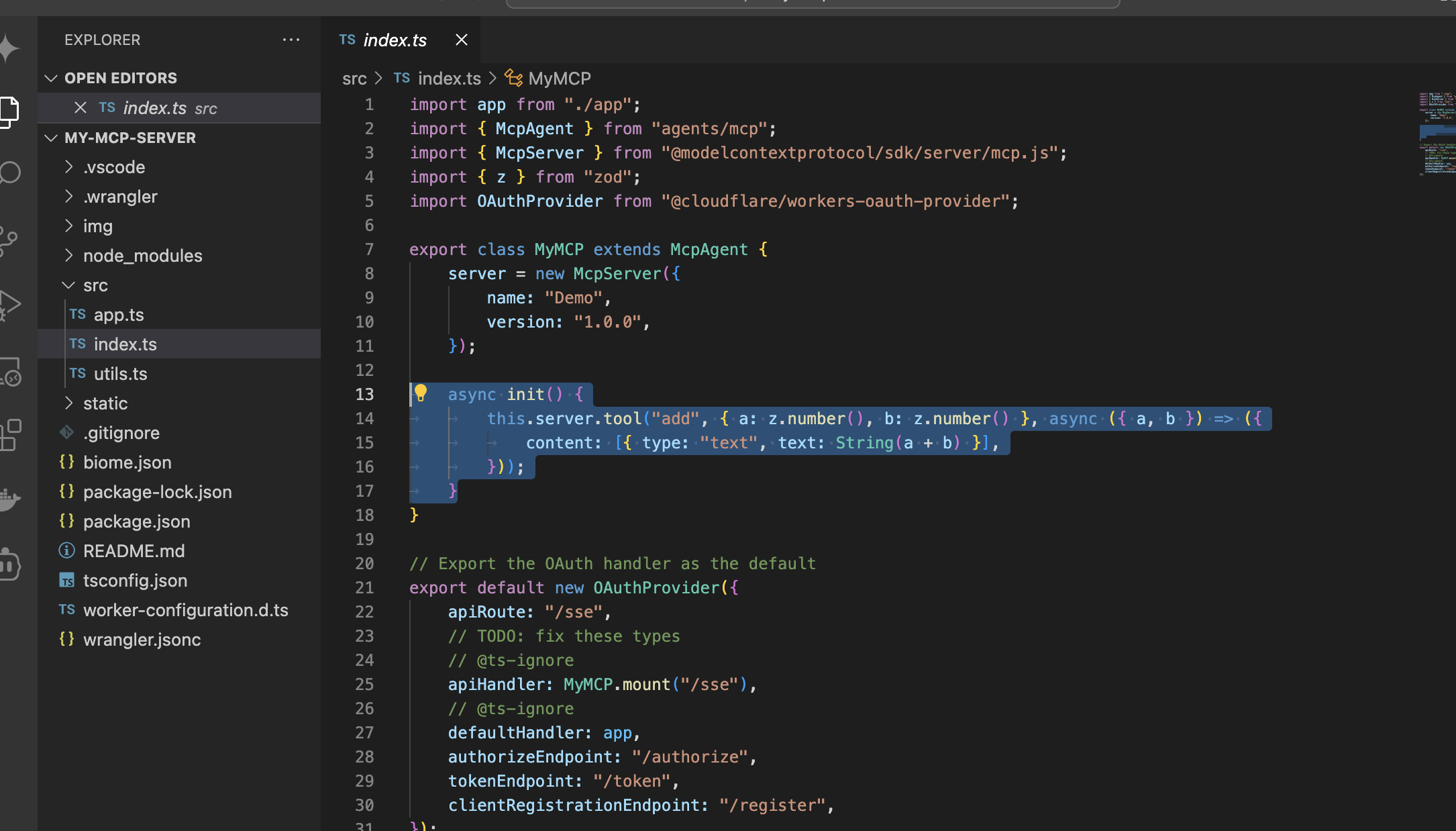
本质上 MCP Server是一个http服务器,会响应http请求并返回一个http Response,demo项目里用“hono”框架来响应http请求,这里我就不展开了。我们直接来看“Add”这个工具是怎么实现的。

这里是用Typescript实现的,但是万变不离其宗,注意这里的两个类 McpAgent 和 McpServer, 而响应“/sse”这个endpoint的就是MyMCP类,这个类正是继承了McpAgent,MyMCP有一个‘server’成员,在异步函数‘init()’中添加了这个工具“add”,你可以在去MCP Inspector页面上看一看,“add”的大小写是不是完全一样,所以这一行就是注册add工具的地方。
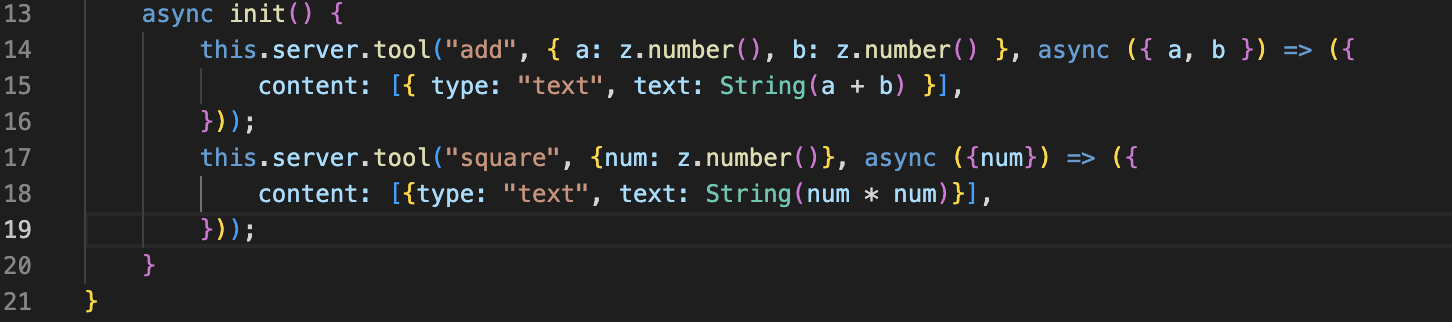
再加一个工具计算二次方

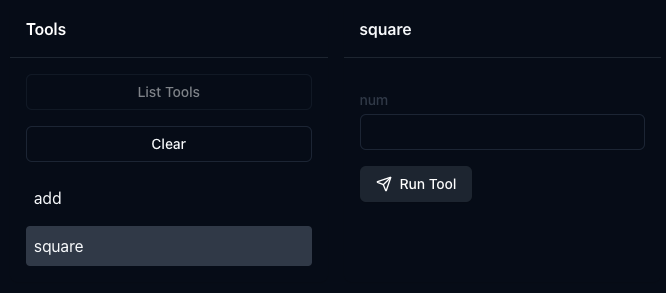
新添加的工具只接收一个参数,进行二次方运算后返回一个text, 现在我们可以重启下项目,npm start, 再切换到MCP Inspector界面上,需要重新Connect一下,因为服务器重启过了,然后再“List Tools”,这样就可以看到新添加的squre工具了

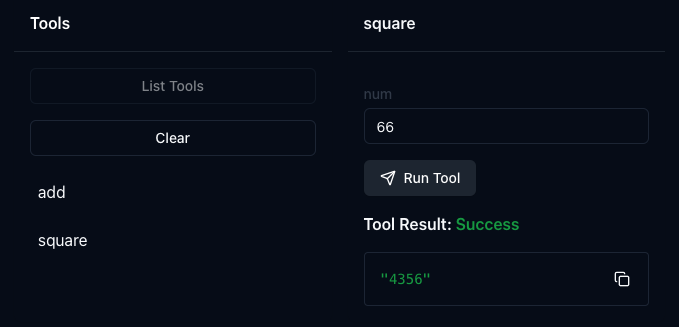
在num输入框里输入一个数字,“Run Tool”,就会返回一个结果

发布到Cloudflare
npm run deploy 就可以发布为Cloudflare Worker,它会有一个URL,用URL代替localhost:8787即可在MCP Inspector中进行调用了。
总结
MCP将会成为AI世界里的粘合剂,只要符合MCP的标准,我们可以很容易的暴露一个接口出去为其他服务所调用。